今天繼續來講陣列,想說都剩沒多少,不如就一次介紹完唄,這樣以後翻筆記才不會翻半天還找不到東西(大家應該都有經驗吧?),那咱們直接切入正題,今天主要針對如何對陣列內的元素去應用,廢話不多說,咱們開始囉~
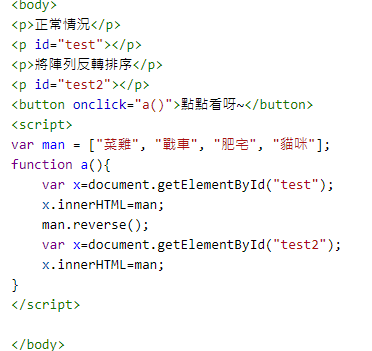
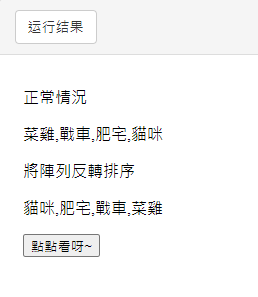
1.reverse() 方法用於顛倒陣列中元素的順序,例如:

2.sort() 方法用於對陣列的元素進行排序,排序的順序可以是字母或數字,並按昇冪或降冪,順道一提預設排序順序為按字母昇冪喔(P.S.當數位是按字母順序排列時"40"將排在"5"前面),使用數字排序,則必須通過一個函數作為參數來調用,藉由函數指定數字是按照昇冪還是降冪排列,這些看起來可能很難懂,所以我貼心的準備了例子,例如:

P.S.這種方法會改變原始陣列喔!
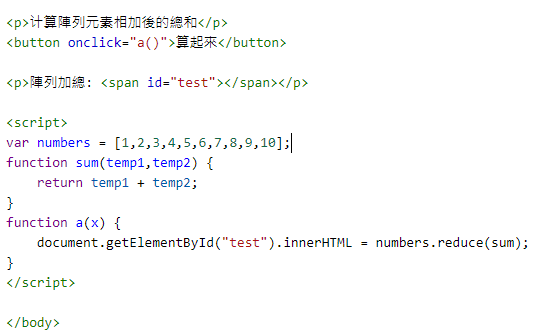
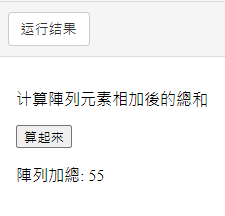
3.reduce() 方法接收一個函數作為累加器,陣列中的每個值(從左到右)開始縮減,最終計算為一個值,其中reduceRight() 方法的功能和 reduce() 的功能是一樣的,不同的是 reduceRight() 從陣列的末尾向前將陣列中的陣列項做累加,需要特別注意的是reduce() 對於空陣列是不會執行回呼函數的,例如:

4.valueOf() 方法返回 Array 物件的原始值,該原始值由 Array 物件派生的所有物件繼承,通常valueOf() 方法由 JavaScript 在後臺自動調用,並不顯式地出現在代碼中,且valueOf() 方法不會改變原陣列,因此不太需要記得,知道就好,例如:

以上就是今天的筆記,陣列的筆記差不多就到這,至於明天要研究啥,你們明天就知道了XD~
